React Native 0.75 new architecture
React Native 0.75 introduces a significant update with a brand new architecture, setting the stage for enhanced performance, better developer experience, and long-term stability. As mobile development continues to evolve, this release marks a crucial step towards making React Native more efficient and easier to maintain for developers around the world.
Techno solution

Table of Contents
- Introduction to React Native 0.75
- Overview of the New Architecture
- A. Goals of the New Architecture
- B. Key Changes from Previous Versions
- Main Components of the New Architecture
- A. TurboModules
- B. Fabric Renderer
- Performance Improvements
- A. Faster Load Times
- B. Reduced Memory Usage
- Migration to the New Architecture
- A. Steps to Upgrade
- B. Compatibility Considerations
- Developer Experience Enhancements
- A. Enhanced Debugging Tools
- B. Improved API Stability
- Challenges and Considerations
- A. Potential Breaking Changes
- B. Community Feedback
- Conclusion
- References
1. Introduction to React Native 0.75
React Native 0.75 introduces a significant update with a brand new architecture, setting the stage for enhanced performance, better developer experience, and long-term stability. As mobile development continues to evolve, this release marks a crucial step towards making React Native more efficient and easier to maintain for developers around the world.
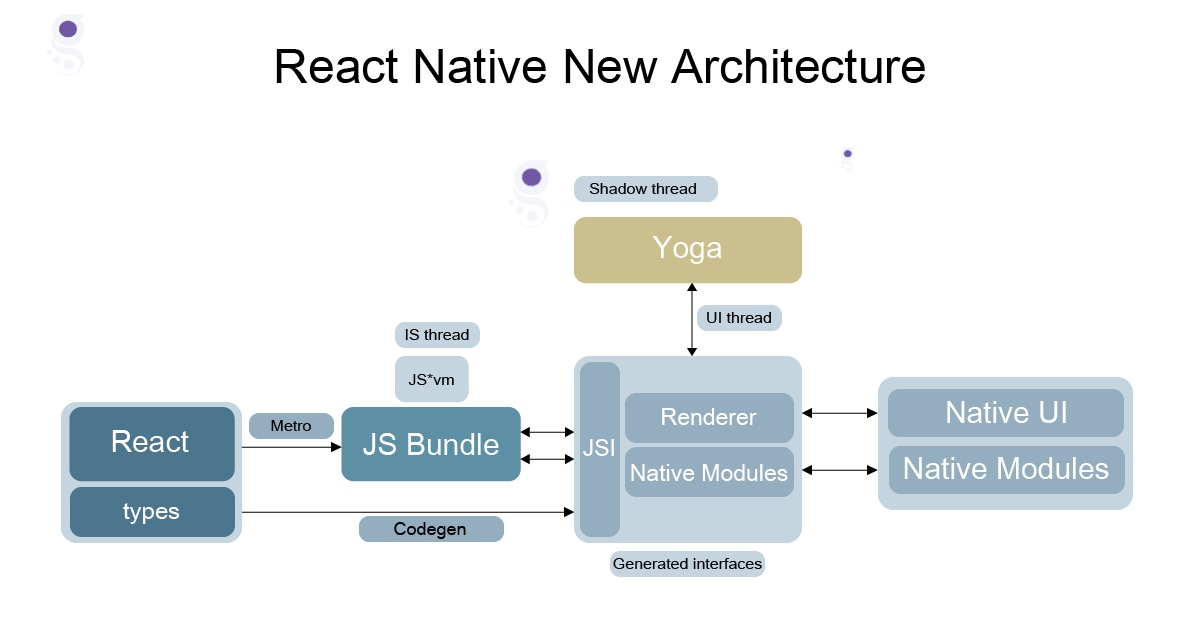
2. Overview of the New Architecture
A. Goals of the New Architecture
The primary goals of the new architecture in React Native 0.75 are to improve performance, modularize the framework, and provide a more consistent and predictable developer experience. The update aims to address some of the longstanding issues and limitations of previous versions.
B. Key Changes from Previous Versions
The new architecture introduces several changes, including a new rendering system (Fabric), a revamp of the JavaScript interface (TurboModules), and enhanced support for concurrent rendering. These changes are designed to make the framework more modular, allowing developers to adopt new features incrementally.
3. Main Components of the New Architecture
A. TurboModules
TurboModules represent a major overhaul in how native modules are handled in React Native. They are designed to improve the interaction between JavaScript and native code, making it faster and more efficient. TurboModules allow for lazy initialization of modules, which reduces the load time of applications.
B. Fabric Renderer
The Fabric Renderer is another critical component of the new architecture. It replaces the existing rendering system and introduces a more efficient way of handling UI updates. Fabric is designed to work seamlessly with the new concurrent rendering capabilities, ensuring smoother and more responsive user interfaces.
4. Performance Improvements
A. Faster Load Times
One of the most significant improvements in React Native 0.75 is the reduction in load times. The new architecture leverages TurboModules and Fabric to minimize the time it takes for an application to start, resulting in a noticeably faster user experience.
B. Reduced Memory Usage
React Native 0.75 also addresses memory usage, which has been a pain point in previous versions. The new architecture optimizes how memory is allocated and used, particularly in handling large and complex applications. This results in reduced memory consumption, leading to better performance on devices with limited resources.
5. Migration to the New Architecture
A. Steps to Upgrade
Upgrading to React Native 0.75 requires careful planning and execution. Developers need to follow specific steps to ensure a smooth transition, including updating dependencies, testing compatibility, and gradually adopting new features.
B. Compatibility Considerations
While the new architecture brings many benefits, it also introduces some potential breaking changes. Developers need to be aware of these changes and test their applications thoroughly to avoid issues during the upgrade process.
6. Developer Experience Enhancements
A. Enhanced Debugging Tools
React Native 0.75 comes with improved debugging tools, making it easier for developers to identify and fix issues. The enhanced tools provide better visibility into the application’s performance and behavior, particularly in the context of the new architecture.
B. Improved API Stability
API stability has been a focus in this release, with the new architecture providing a more consistent and predictable API surface. This stability is crucial for developers who rely on React Native for building large and complex applications.
7. Challenges and Considerations
A. Potential Breaking Changes
As with any major update, React Native 0.75 introduces changes that may break existing codebases. Developers should review the release notes and migration guides carefully to identify potential issues and plan accordingly.
B. Community Feedback
The React Native community has been actively involved in the development of the new architecture. Feedback from the community has been instrumental in shaping the final release, and ongoing discussions will continue to influence future updates.
8. Conclusion
React Native 0.75 represents a significant milestone in the evolution of the framework. The new architecture addresses many of the pain points developers have faced and sets the stage for continued innovation and improvement. While the upgrade process may present challenges, the long-term benefits of adopting the new architecture make it a worthwhile investment for any team building mobile applications with React Native.
9. References
- React Native Official Blog
- React Native New Architecture Guide
- React Native 0.75 Release Notes
- Understanding TurboModules and Fabric
- Migrating to the New React Native Architecture
This article provides an overview of the significant changes introduced in React Native 0.75, focusing on the new architecture and its impact on performance, developer experience, and application stability. For a deeper dive, refer to the linked resources, which offer more detailed explanations and technical guides.